WordPress Codexをコピペしたような分かりにくいマニュアルが多い中、どこよりも豊富な実例とともに、実際の編集作法に重点を置いたWordPress投稿マニュアルを目指しました。
ブロガーを目指す方、ネットジャーナリスト、その他オウンドメディアを始めた企業のご参考になれば幸いです。※要所要所に仕事の愚痴が混ざっていますが、右寄せスルーでお願いします ^ ^;
スポンサードリンク
目次
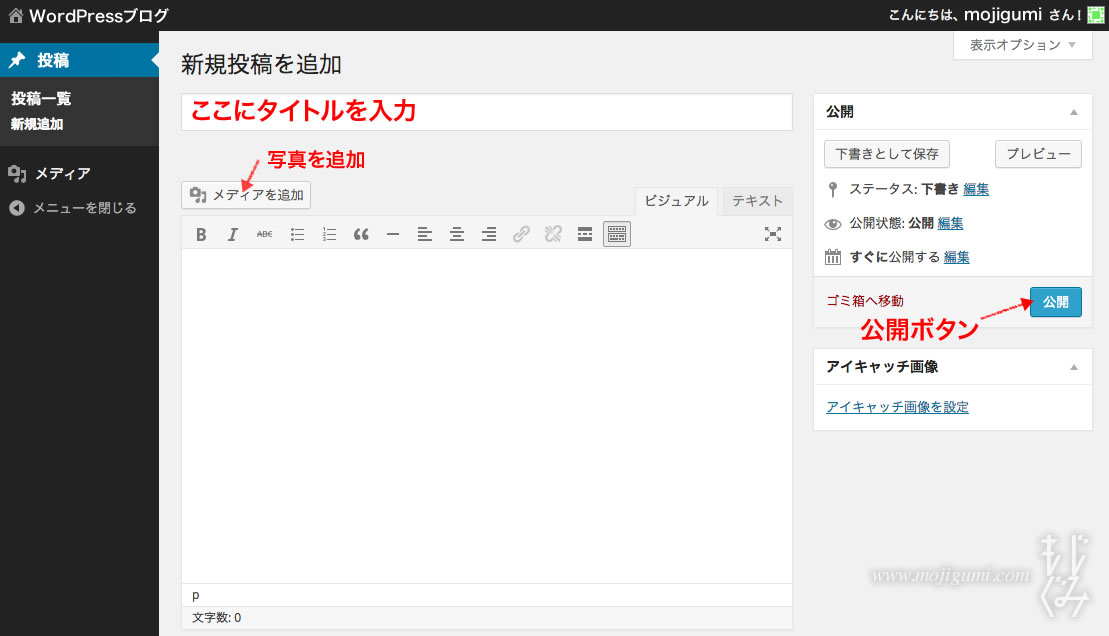
新規ブログ投稿画面
ブログ投稿の3ステップ
- タイトル、本文入力
- 写真を追加
- 公開ボタン
さらに、様々な装飾を施したい場合は、後で紹介します編集パレット、本文の太字や箇条書き、などの装飾ができます。
本文入力
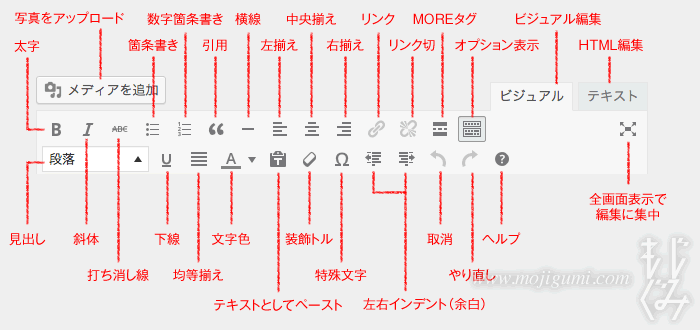
文字編集パレット

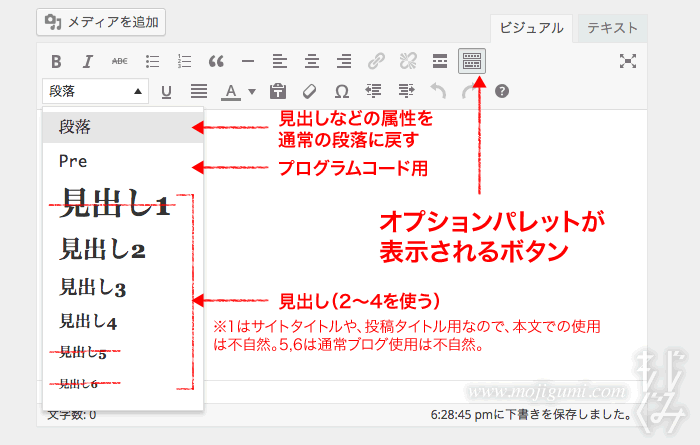
段落メニュー

リターンキーは「改行」ではありません
インターネット全体に言えることですが、ワープロ感覚で「リターンキー = 改行」と認識されがちですが、正確にはリターンキー = 改段落になります。ネットでは、改行と改段落はハッキリ区別されておりその違いは下記表の通りです。
「改行」と「改段落」の違い
| 要素 | 説明 | ショートカット |
|---|---|---|
| 改段落 | 段落の終わりをマークします。段落の間にわずかなスペースをつくり、段落の塊をはっきり区別できます。
ご参考に、この説明文も二つの改段落文章で構成しております。段落の終わり、改段落したいところでリターンキーを押してください。 |
return |
| 改行 | 行の終わりをマークします。 通常の改行された文章になります。 この文章は文末に改行を入れており、行間スペースのない、一般的な改行になっているのがお分かりかと思います。 行の終わり、改行したいところで shift + リターンキー を押してください。 |
shift+return |
文字編集パレット装飾サンプル
文字編集パレットを一つづつ解説します。解説文がそのまま実例をほぼ含んでいますので、照らし合わせの手間がはぶけてます。
文字装飾を始める前に
段落単位が対象の装飾の特徴は、カーソルを置いた段落を固まりで装飾されますので、装飾を充てたい文章の前後には必ず段落を設けてください(スペースや改行ではNG)。文字単位か段落単位かは次の表の右側にマークしましたのでご参考にどうぞ。
| icon | コマンド | 説明、ショートカット | |
|---|---|---|---|
| 太字 | 文字を太くできます ⌘cmd+b |
||
| 斜体 | 文字を斜体にできます ⌘cmd+i |
||
| 打ち消し線 | 文字に |
||
| 箇条書き |
のようなマーク付リスト |
||
| 数字箇条書き |
のような数字付リスト |
||
| 引用 |
このような引用文にご利用ください。引用文にはダブルクォーテーションマーク「”」を文頭につけるテーマがほとんどですが、ないテーマもあります。ネットでは引用、転載、流用、が多く使われます。本文に溶かして露骨なパクリにならないよう、この引用をつかって丁寧に引用するのが、流儀であり、トラブルを減らします。 |
||
| 横線 | 文章と文章の間を↓
↑横線で区切ります |
||
| 左揃え |
段落を左端に揃えます。 |
||
| 右揃え |
段落を右端に揃えます。 |
||
| 中央揃え |
段落を中央に揃えます。 |
||
| リンク | 選んだテキストにリンク←を付けます。リンク先のURLを入力する画面が現れます。 | ||
| リンク切 | リンクを無効にします | ||
| MOREタグ | 主に、導入文と本文を区切る役割をします。これを入力した場所に、ブラウザで見ると「続きをみる」と表示されます。表示の仕方はWordPressテーマに準じますので、すべてがそうではありません。カスタマイズによっては、権限により表示を振り分けたり、文の冒頭だけ公開し本文は会員だけがみられるようにする、など様々。 | ||
| オプション表示 | 編集パレットの2行目に、見出し、文字色、インデント等、さらに高度なオプションパレット(後述)が現れます | ||
| ビジュアル | 通常の編集モード。装飾や編集が画面に即座に反映されますが、一部の装飾や、よりプレビュー正確な表示確認は、プレビュー、または、公開画面で見る必要があります。あくまで装飾の目安としてご理解ください。 | ||
| テキスト | HTMP編集モード。HTMLと、CSSでのコーディングでより高度な装飾、編集ができます。ミスタイプにご注意ください。 |
オプションパレット装飾サンプル
| icon | コマンド | 説明、ショートカット | |
|---|---|---|---|
| 段落 |
見出し2見出し3見出し4見出し5のように、その段落をタイトル化します。 |
||
| 下線 | 文字に下線(アンダーライン)を付けます ⌘cmd+u |
||
| 両端揃え |
この文章のように、段落の左右を合わせます。十分な文字量がないと確認できない点にご注意ください。両端を合わせると左右が揃った美しい文章になり、マニュアルや、契約書など、公式な書式に適している一方、左右を揃えることが優先されることで、文字間ピッチを自動的に調節されてしまうため、文字間が広がり間延びした読みにくい文章になる危険性がある点に注意が必要です。 |
||
| 文字色 | 赤色青色オレンジン色紫色 のように文字色をつけます |
||
| テキストとしてペースト | MSワード等のワープロアプリから文章をペーストされる際、元の装飾や属性(ボールドや文字スタイル)までデザインが継承される場合がございます。この「テキストとしてペースト」をクリックし、現れた入力欄にワード文章をペーストしますと、Wordアプリ側の装飾が無視され、属性のないプレーンなテキストとしてペーストされます。意図しないスタイルが引き継がれてしまいお困りの際にご利用ください。 | ||
| 装飾トル | 文字などに充てた装飾を無効化されたい場合に。 | ||
| 特殊文字 | ©™½∑⌈⌋♠♣♥♦等の特殊文字パレットが現れ、入力できます。 | ||
| インデント |
この文章のように、その段落の左側に余白を増やしていきます。レポートなどの構造的な文章に適しています。インデントボタンを押すごとに、余白が増えていきます。 |
||
| インデント減 | インデント(余白)を減らします。 | ||
| 取り消し | 直前の編集を取り消します。 ⌘cmd+z |
||
| やり直し | 上記の取り消しをキャンセルします。 ⌘cmd+shift+z |
||
| ヘルプ | 編集画面を説明したヘルプを表示します。 |
スポンサードリンク
写真の追加
写真追加の5ステップ
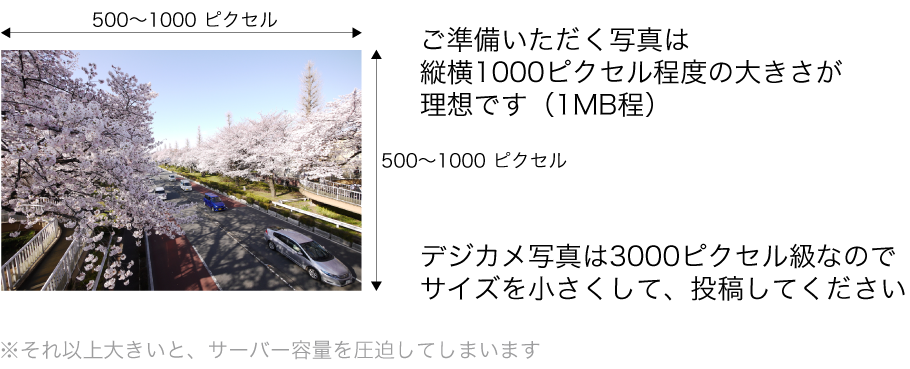
- 長辺1000ピクセル程の写真を用意
- 写真を追加したい場所にカーソルを置く
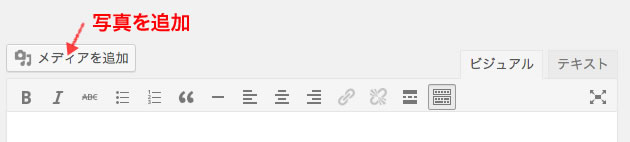
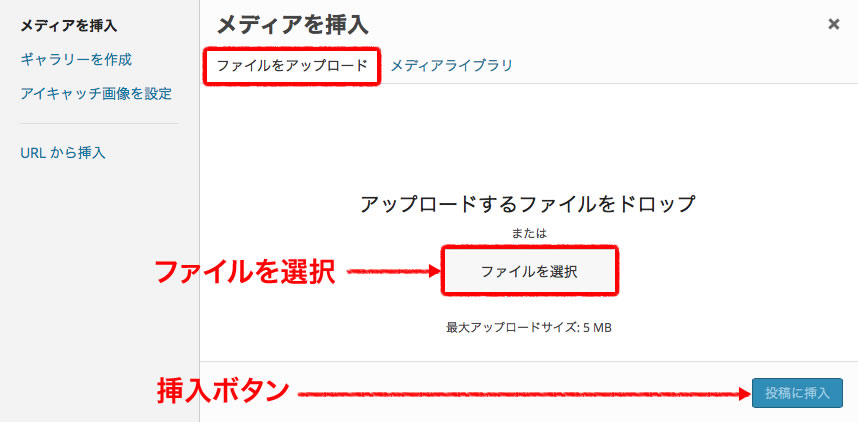
- 「メディアを追加」選択し、「ファイルをアップロード」タブ内の「ファイルを選択」へ
- PCから目的の写真データを選択(複数選択可)
- 写真追加のオプション入力(写真の名前、キャプション(写真説明)、代替テキスト、配置方法、など)
- 「メディアを追加」ボタンで追加完了。(投稿画面に表示されます)
写真の推奨仕様とサイズ
| コマンド | 説明、ショートカット |
|---|---|
| 画像形式 | JPEG、PNG、GIF |
| 容量 | 1MB以内を目安に |
| サイズ | 長辺500以上、1000ピクセル以内。 アイコンやマークなどの小さな画像は、それ以内のサイズでも構いません。 |
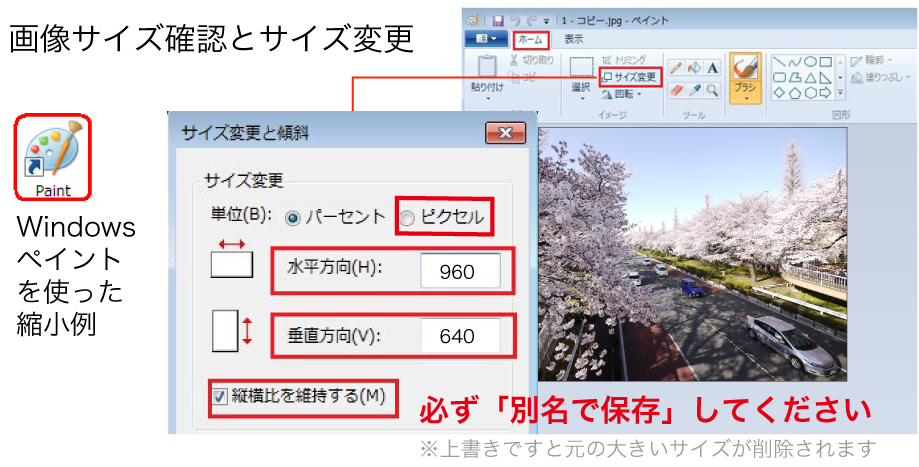
| サイズ変更の例 |  |
| サイズ変更アプリの例 |
|
| ファイル名 | 半角英数字。後で検索しやすいように、ファイル名に変更をオススメします (例:20160630_sakura.jpg)。 |
画像サイズについて
写真が小さすぎますと、写真が荒く表示されてしまい、大きすぎると、アップロードに時間がかかってしまったり、サーバー負担が増してしまいます。現在売られているデジカメやiPhoneなどのスマホでは長辺3000ピクセルほどの大きい画像で記録されますので、PCやカメラアプリなどで縮小やリサイズしてのアップロードをお願い致します。
写真の追加方法
上記の写真の推奨仕様とサイズにあった画像データがご用意できましたら、ブログへの写真アップロード作業に入ります。
写真を入れたい投稿画面を開き、下記ステップで写真を追加してください。
投稿画面の上側にある「メディアを追加」ボタンをクリック

「ファイルをアップロード」タブが選ばれている状態で、「ファイル選択」ボタンからPC内の写真データを選択します

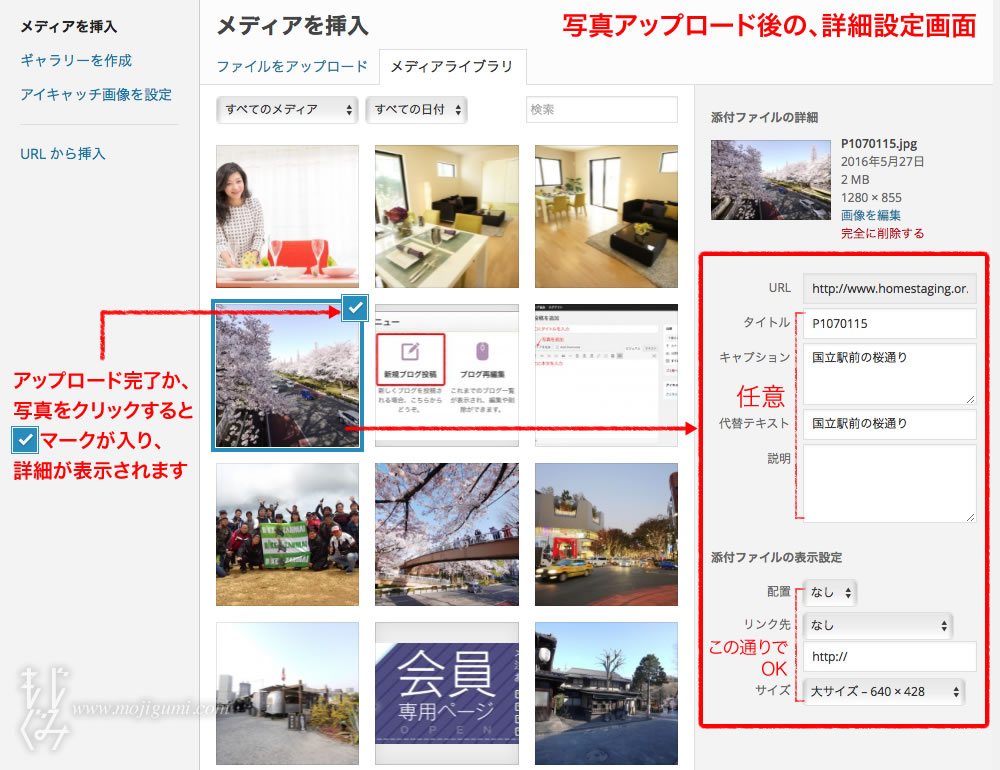
アップロードが終わりましたら、画面右側の写真詳細設定を入力します

写真詳細設定は、写真のタイトルやキャプション(写真説明)、などを入力できます。詳細については事項をごらんください。
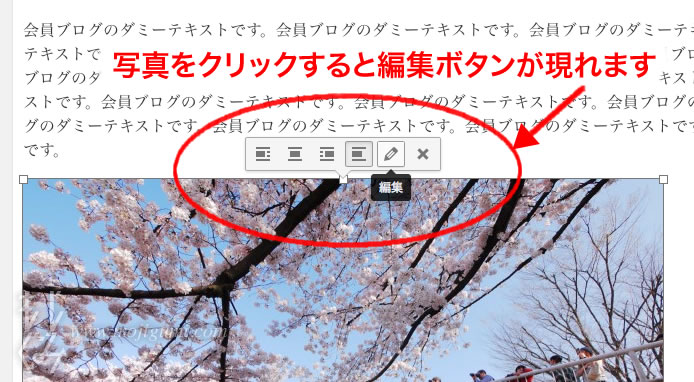
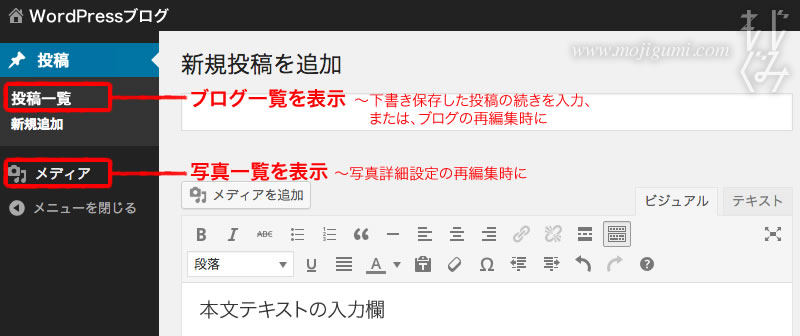
写真詳細設定の再編集
- 写真投稿後、写真クリックで現れるパレット
- 左メニューのメディアライブラリで(※その前に投稿の下書き保存を)
…のいずれかから再編集できます。写真を投稿に追加した直後なら、写真をクリックすれば写真詳細設定の小さな編集パレットが現れ、再編集できます(図参照)。このパレットには配置ボタンと、写真削除ボタンも設けられています。
ここでの削除ボタンは、編集中の投稿から写真が削除されるだけで、アップロード場所(メディアライブラリ)には写真データ残っおり、いつでも再度写真に挿入、再編集ができます。
写真詳細設定の入力
| コマンド | 説明、ショートカット | 補足 |
|---|---|---|
| URL | 写真がサイトにアップロードされた場所のアドレス。 | 変更不可 |
| タイトル | 写真にタイトルを入力できます。初期値はファイル名になっていますが、今後、写真が大量にアップロードされた時、写真タイトルがあると、検索の手がかりになり見つけやすくなります。 | 任意 |
| キャプション | ここに入力した内容は写真下に小さく現れ、新聞・雑誌の写真説明のように表示されます。撮影日や、写真に補足説明が必要な場合などにご利用ください。
|
任意 |
| 代替テキスト | なんらかの理由で写真表示にエラーが出た際、代わりに表示されるテキスト。また、視覚に障害のある方が閲覧した際に、音声UIに用いられ視覚物へのユーザビリティを上げます。
▲上の図は、画像のリンク切れではなく実例です。 |
任意 |
| 説明 | 写真についてさらに詳細な説明を残したい場合に入力。後述の「添付ファイルのページ」で説明が表示されます(例 ) | 任意 |
| 配置 | 写真を右・左にテキストを回り込んで配置するか選べます。
|
通常:なし |
| リンク先 | 読者が写真をクリックした際に、他のページにジャンプさせるかを決めます。 | 通常:なし |
| サイズ |
 表示サイズを選べます。通常は、大、または中サイズをお選びいただければ大丈夫です。
|
通常:大サイズ |

アイキャッチの選択
アイキャッチとは、ブログ一覧で表紙の役割になる写真のことです。アイキャッチがあると、ブログがぐんと目立ちPR力が増します。
アイキャッチの作り方
公開
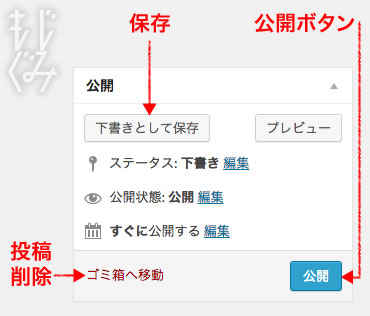
公開パネル
入力が完成しましたら、編集画面右側の公開パネルにある「公開ボタン」を押してください。即座に公開されます。
公開を保留し、一旦保存したり、後日再編集される場合は、「下書き保存」ボタンを押します。
下書き保存されないまま、ブラウザを閉じたり、PCの電源を落としますと、入力途中の投稿が保存されない場合があります。ご注意ください

- 公開後であっても、次にご案内する「再編集で」投稿内容を編集・削除することができます。
- 投稿を削除する場合、「ゴミ箱へ移動」をクリックします。
スポンサードリンク
再編集
投稿、下書き投稿の再編集
すでに投稿されたブログを再編集される場合、下書き保存した投稿を再編集するには、管理画面左側のメニューの「投稿」を選び、一覧から再編集したい投稿をクリックしてください。
下書き保存の再編集は、投稿一覧の上部に「下書き」へのリンクがありますので、そちらから下書きのリストをご覧になれます。

スポンサードリンク
レイアウト
ブログのレイアウトについて、もしご興味のある方に、ご参考になれば嬉しいです。
ここで紹介します実例は、実に当たり前のレイアウトのように見えますが、なかなかこうなっていない、読みにくいブログを多く見かけます。それはきっと、レイアウトを凝りたい、きれいに見せたい、と、独創的なレイアウトを求めるあまり、崩れてしまって、可読性を落とす結果になってしまうんだと思います。
装飾したい、という気持ちを抑え、基本型を抑えることが一番ですので、ぜひ下記ブログ作法を目を通して、きれいなページを作っていただければ嬉しいです。
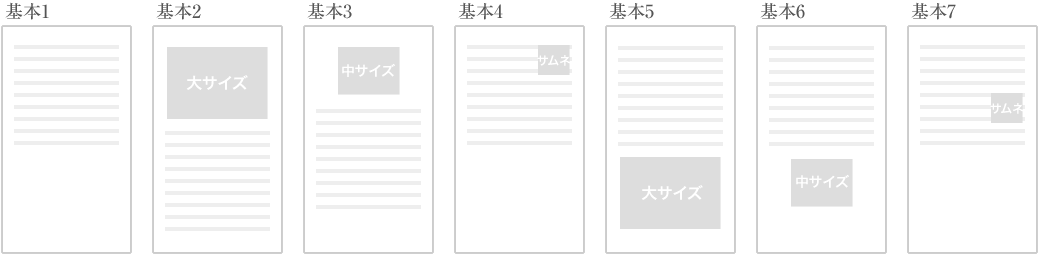
ブログレイアウトのセオリー
タイムライン型、フロー型レイアウトを目指して
タイムライン型、フロー型と言われるレイアウトを多く見かけます。ただ写真と文章が縦に流れるだけの地味なレイアウトですが、実は、他端末時代の理由がその地味さの背景にあります。
紙媒体よりも自由に見えるブログレイアウトですが、無数の携帯サイズまで意識しなければいけない上、定期的な仕様変更にも長期に渡って耐えられるよう内部設計しなくてはならず、紙以上にデザインの制約が多いと言えます。特に、モバイル端末では、レイアウトを凝れば凝るほど崩れてしまう傾向が強く出ます。そんな制限の中でできるだけ綺麗に見せるためには、一定の様式が生まれており、そのセオリー通りにレイアウトすれば、とても綺麗に仕上がります。下記参考にお試しください。
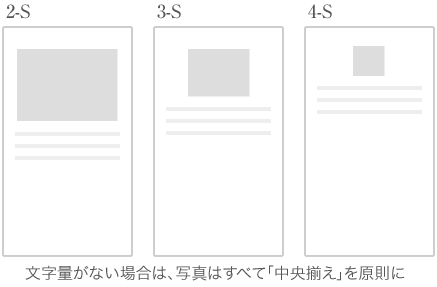
この通りレイアウトすれば決まる、基本型

文章400文字程度、写真1点、の基本形です。ポイントとしては、
- 文章を土台と考え、写真を上に置くか、下置くか、それだけを考えます。
- 写真の回り込み(写真の左右寄せ)は避け、中サイズは中央揃えに配置。
- サムネイルを置くなら冒頭優先に。文量があるなら中盤もOK。
- 5分で読める文量なので、小見出しがなくても大丈夫です。
文章も文字も少なめ、ならSNS型

文書がSNS投稿ほどの一段落だけのボリュームで1写真、という投稿も多くあると思います。おいしいもの食べた、とか、大きい魚が釣れた、とか、乗馬した、ペットが寝てる、とか、事実以外に特別びっくりする報告ではないので、文も写真も見どころなし。でも小さく扱えない。そんなSNS型の投稿は、このレイアウトを目指します。ポイントは
- 上部に写真大サイズ(パッとしない写真なら中サイズ。さらに良くなければサムネイル)で、必ず中央配置。
- 文字は下段、だけど、写真がよくなさすぎなら上段格上げ。
- 投稿エリアに対して、ボリューム少なく見えたなら、重複してもいいので、キャプションに本文要点を流用ペースト。
- それでもメリハリなければ、重要なキーワードに「B(ボールド)」を充てる(くどくなりすぎないように)。
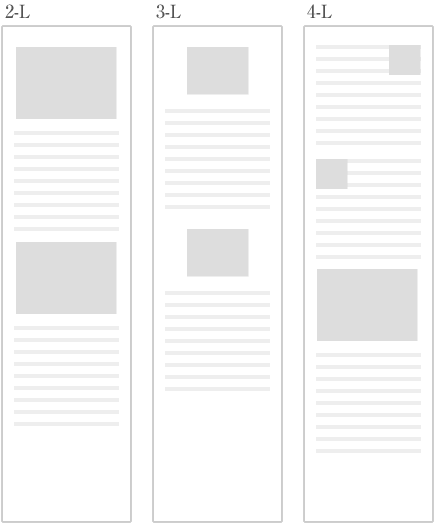
文章多め、写真点数がある、ゆったり読み物型

文書が1000文字クラスの長文で、写真が2点以上ある、そんなゆっくり読み物タイプは、このレイアウトを目指します。ポイントは
- 写真は距離を置きバラつかせるか、上下固めるか、いずれかに。
- 写真の回り込み(写真の左右寄せ)させる場合、写真同士十分距離をとる。
- この文量があれば、写真の回り込みを左右に振りってOK。但し、中サイズは注意。
- 10分かかる読みものなので、休憩のための小見出し(見出し3〜4)を入れて読者フレンドリーに。
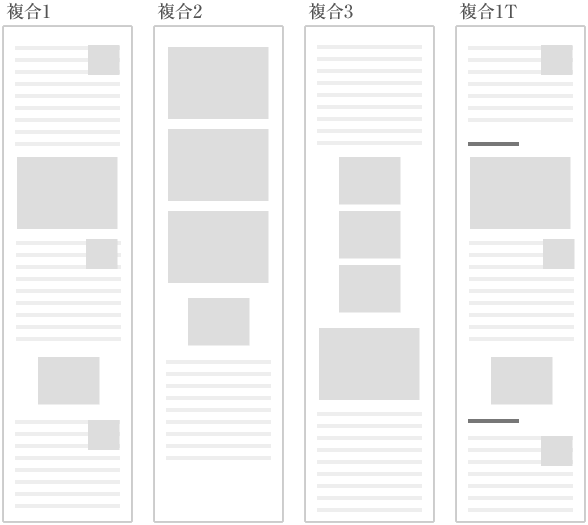
さらに写真が多い、グラビア型

文書2000文字クラス長文で、写真が沢山ある、そんな、グラビア雑誌タイプはこのレイアウトを目指します。ここまでくると本格的な投稿としてPVも期待できそうです。レイアウトのポイントは
- 写真群の固まりが生じてしまいます。中央配置で固め、バラかせられるところはバラに。
- それなりに写真がきれいである必要があります。きれいじゃない写真は、大きくもできず、多くも載せられませんので。
- いつ、どこでの撮影か等、キャプション多用し写真固まりのケアを
- 写真の回り込み(写真の左右寄せ)させる場合、写真同士十分距離をとる。距離なければ避けます。
- 20分以上かかる読みものなので、小見出し(見出し3〜4)多用し、斜め読みできるくらいに可読性を高めます。(図:複合1Tを参照)
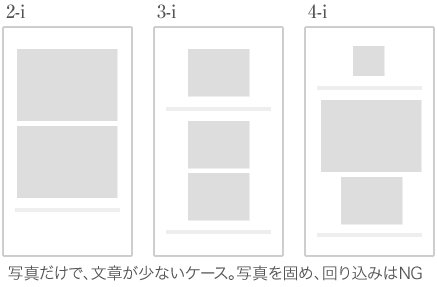
写真だけ、ならギャラリー型

写真が多い一方、文字がほとんどない投稿はギャラリー型にします。ですが、あまりきれいじゃない写真だとギャラリーとして目のやり場に困ってしまうので、ギャラリー型は、きれいな写真の場合だけにしたいです。もしそうじゃなければ、文章量を多くすることを優先し、できたら基本型への変更を考えます。
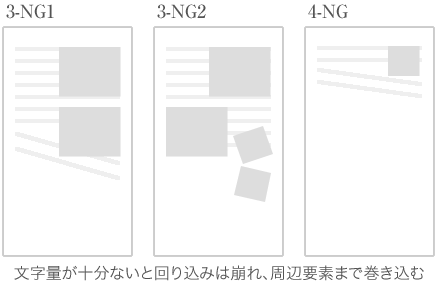
NG例文字量ないまま回り込みすると

文字量が少ない投稿での写真の左右寄せは必ずレイアウト崩れを起こします。ボリュームのない文字で写真を回りきれないからです。写真ベースの投稿、ギャラリー型、複合型では、回り込み(写真の左右寄せ)は絶対避けましょう。もし起こってしまったら、写真寄せを「配置:中央(あるいは配置なし)」に設定するか、文字量を増やします。
スポンサードリンク